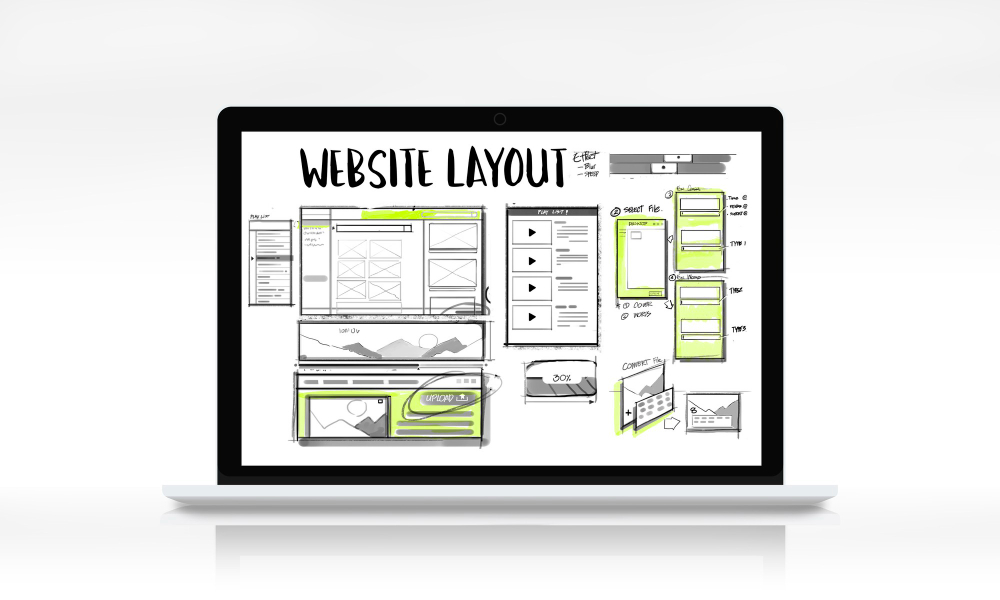
Website and software wireframes are the initial design sketches of a website or software application, serving as the backbone for the development process. Wireframes are a visual representation of the proposed layout, functionality, and content of the site or app, without including the aesthetics, colors, fonts, or images. They are used by designers, developers, and stakeholders to visualize the structure and organization of the digital product and ensure that it meets the project goals and user needs.
The wireframing process usually comes after the initial research and planning phase, where the project’s objectives, user personas, and content requirements are established. Wireframes can be created using various tools, such as paper and pencil, whiteboards, digital software, or specialized wireframing applications. The choice of the tool depends on the designer’s preference, the project’s complexity, and the team’s collaboration needs.
The purpose of wireframes is to provide a clear and concise representation of the information architecture, user interface, and user experience of the website or software application. They help to define the various pages, sections, and functionalities of the digital product, and how they relate to each other. Wireframes also serve as a communication tool between designers, developers, and stakeholders, as they facilitate discussion and feedback on the design direction and usability.
There are different types of wireframes, depending on the level of detail and fidelity required. Low-fidelity wireframes are simple sketches that show the basic layout and structure of the site or app. They are quick to create, and their main purpose is to explore different design options and get feedback from stakeholders. Low-fidelity wireframes do not include any specific content or imagery and are often created using pen and paper, or digital software like Balsamiq or Sketch.
High-fidelity wireframes are more detailed and refined, showing the content hierarchy, navigation, and functionality of the site or app. They may include sample content, images, and icons, and can be used to test the usability and user experience of the digital product. High-fidelity wireframes can be created using specialized wireframing tools like Axure or Figma, or graphic design software like Adobe Illustrator or Photoshop.
Website and software wireframes are an essential part of the design process, as they provide a roadmap for the development team and ensure that the final product meets the project goals and user needs. They help to minimize design changes and iterations during the development phase, which can save time and resources. Wireframes also serve as a reference point for future updates and iterations, as they provide a clear understanding of the design decisions and functionality of the site or app.
In conclusion, website and software wireframes are a crucial step in the design process, providing a visual representation of the proposed structure and functionality of a digital product. They help to define the information architecture, user interface, and user experience, and serve as a communication tool between designers, developers, and stakeholders. Wireframes can be created using various tools, and can be low or high fidelity, depending on the project’s needs. Overall, wireframes are an essential part of the design process, ensuring that the final product meets the project goals and user needs.